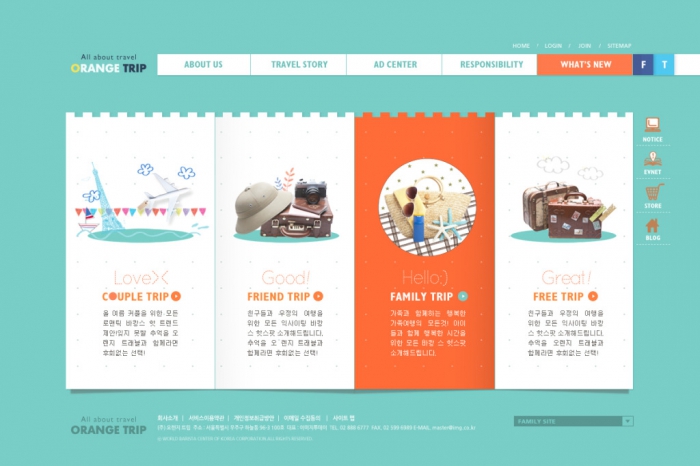
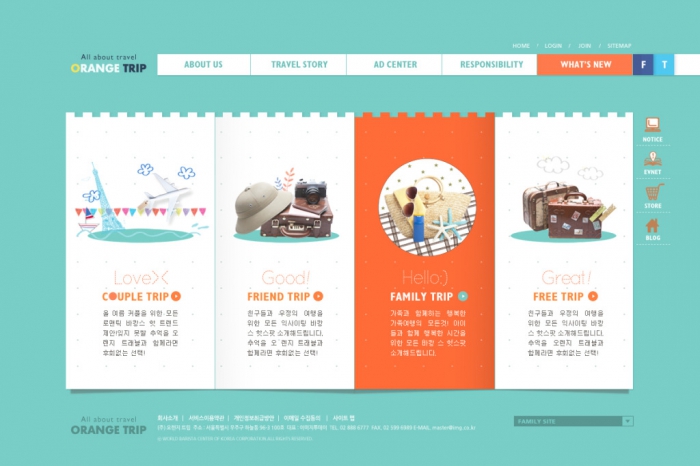
如果网站图提供了制造网站的全局概述,则线框图是图形设计人员和界面设计人员最终用于创建网站的原始和最终页面设计的草图。线框图是一个粗略的二维指南,以指示网站的主导航和内容元素将出现在页面上的位置。线框为网站的不同页面形式提供了一致的模块结构,并为最终模板提供了基本的布局和导航结构。

可能显示为网页的标准元素的内容是:
企业标识、
网站标识或标题;
页标题;
当前位置路径导航;
搜索表格;
与您也是成员的大公司的链接;指向
aa的全球导航链接;
本地内容导航接口的主页内容;
邮件地址和电子邮件信息;版权通知;联系信息
。
为了使讨论集中在信息体系结构和导航上,使线框图保持简单。
常熟做网站应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册和主机托管等服务的总称为了避免独特的字体,尝试使用单一的通用字体,如果您必须区分功能区域,使用灰色色调而不是颜色和图片。通常,在成熟的线框中出现的唯一图形将是企业徽标,但即便如此,最好还是简单地指示徽标的大致位置。
随着您对全局和本地导航的考虑加深,以及您的主要网站内容的性质和组页的规范格式:将内容放置在哪里,为什么控制用户查看信息页、打印或屏幕的方式?根据经典的艺术构图理论,平面的角度和中心首先会引起读者的注意。
常熟做网站应用各种网络程序开发技术和网页设计技术,为企事业单位、公司或个人在全球互联网上建设站点,并包含域名注册和主机托管等服务的总称在相关的作文实践中,三点规则将兴趣点放在一个将长度和宽度分成三个相等部分的网格中。然而,这些构图方法纯粹是说明性的,对于几乎完全由图形和照片组成的显示器和首页可能是最有用的。大多数页面的写作都是由文本主导的,在这里,我们的阅读习惯是页面浏览方式背后的驱动力。在西方语言中,人们从上到下,从左到右,在古腾堡Z模式下浏览网页。向下移动的趋势(几乎不往上看)被称为阅读重力,这解释了为什么将主标题放在页面顶部以外的地方并不是个好主意。读者谁浏览您的网站设计不高兴回到网页,并重新开始。搜索引擎也喜欢页面顶部附近的项目。

 back
back 常熟市虞山镇莫干路2号
常熟市虞山镇莫干路2号